Code Coverage Plugin
Published on November 4th, 2023Introduction
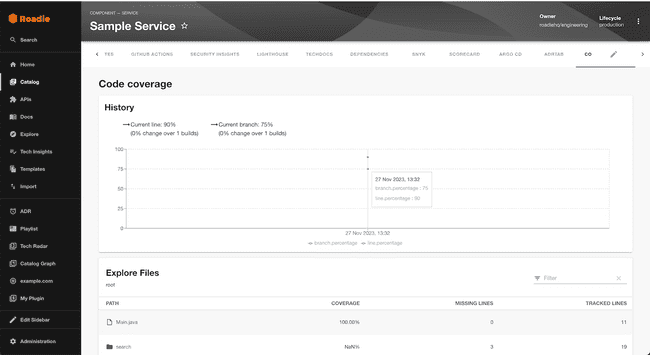
The Code Coverage plugin can display the Code Coverage summaries of the components in your Roadie Backstage catalog.
This page explains how to use it in Roadie Backstage.
Prerequisites
- You must be an admin in Roadie. By default, all users are admins. Learn how to designate certain users as admins here.
- You must have a code coverage report for your components i.e. Cobertura, LCOV or JaCoCo. See the plugin docs for currently supported standards.
- You must have access to the Roadie API and a valid API Key.
Step 1: Upload your code coverage reports into Roadie
Send a POST request via the Roadie HTTP API with your report for an entity like so:
export ROADIE_API_TOKEN='abcd'
export ENTITY_REF="component:default/sample-service"
export COVERAGE_TYPE='cobertura'
curl -X POST "https://api.roadie.so/api/code-coverage/report?entity=$ENTITY_REF&coverageType=$COVERAGE_TYPE" \
-H "Content-Type:text/xml" \
-H "Authorization: Bearer $ROADIE_API_TOKEN" \
-d @cobertura.xml See more examples for different code-coverage reports here
NB: This should probably be run as part of a CI workflow when deploying changes to a service.
Step 2: Modify your catalog-info.yaml files to tell it to try and fetch the code-coverage report from Roadie
# catalog-info.yaml
...
metadata:
annotations:
backstage.io/code-coverage: enabled
...Step 3: Add the Codecoverage UI component to your Roadie instance
The plugin provides an UI component with a name EntityCodeCoverageContent which can be added as a tab to entities in your Roadie instance. Learn how to do that in here.