Jira is an issue tracking product developed by Atlassian that allows bug tracking and agile project management. Jira offers numerous features like sprints for Scrum management and other agile boards like Kanban. This allows teams to organize projects, define, assign and prioritize tasks. Furthermore, Jira is ideal for progress tracking, bug tracking and complete transparency throughout the entire project lifecycle.
The Jira Backstage plugin lets you bring the Jira project related to your service into the Catalog. You can keep track of tasks, stories, bugs, and epics from the service page in Backstage. In this guide you'll find:
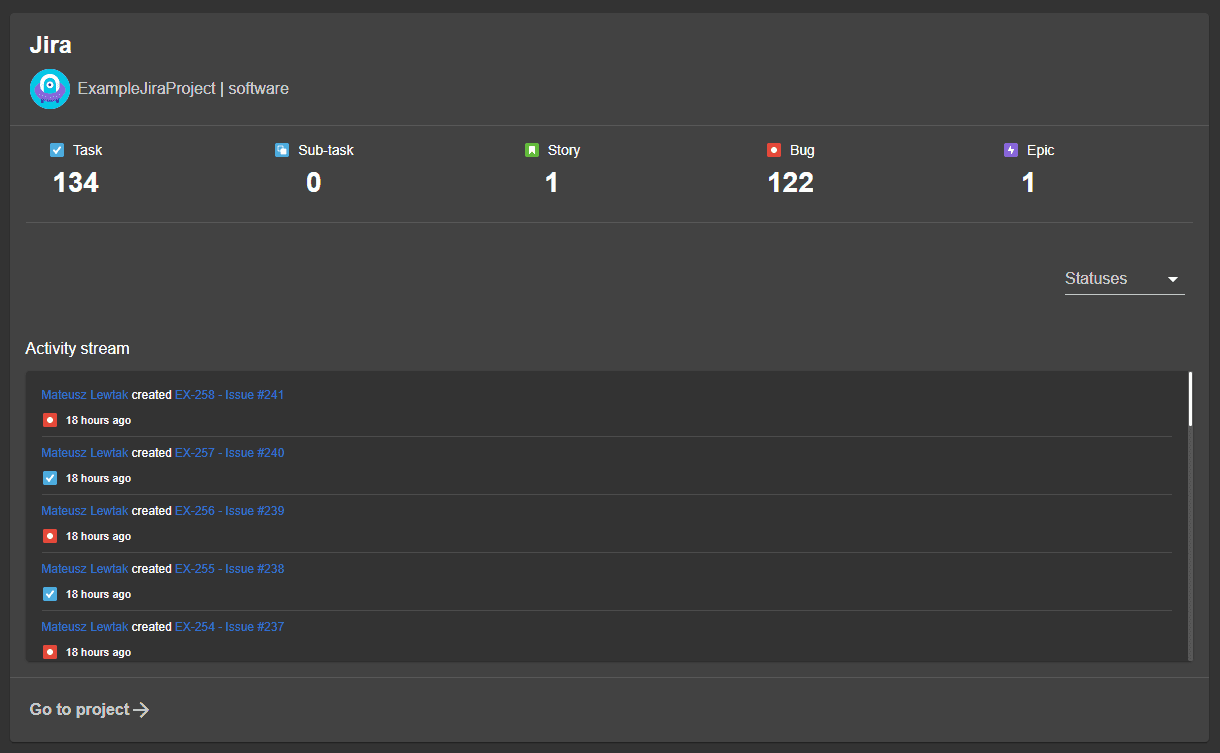
See the Jira Backstage plugin in action
Request a Roadie demo
Installation steps
Install the plugin into Backstage.
yarn --cwd packages/app add @roadiehq/backstage-plugin-jiraAdd proxy config
# app-config.yaml
proxy:
'/jira/api':
target: '<JIRA_URL>'
headers:
Authorization:
$env: JIRA_TOKEN
Accept: 'application/json'
Content-Type: 'application/json'
X-Atlassian-Token: 'nocheck'
User-Agent: "MY-UA-STRING"Set img-src in Content Security Policy
// app-config.yaml
backend:
# ...
csp:
img-src:
# "'self'" and 'data' are from the backstage default but must be set since img-src is overriden
- "'self'"
- 'data:'
# Allow your Jira instance for @roadiehq/backstage-plugin-jira
- 'JIRA_URL'Add plugin API to your Backstage instance
// packages/app/src/components/catalog/EntityPage.tsx
import { EntityJiraOverviewCard, isJiraAvailable } from '@roadiehq/backstage-plugin-jira';
const overviewContent = (
<Grid container spacing={3} alignItems="stretch">
<EntitySwitch>
<EntitySwitch.Case if={isJiraAvailable}>
<Grid item md={6}>
<EntityJiraOverviewCard />
</Grid>
</EntitySwitch.Case>
</EntitySwitch>
</Grid>
);Add annotation to the yaml config file of a component
metadata:
annotations:
jira/project-key: <example-jira-project-key>
jira/component: <example-component> # optional, you might skip this value to fetch data for all components
jira/token-type: Bearer # optional, used for Activity stream feed. If you are using Basic auth you can skip this.Even though you can use Bearer token please keep in mind that Activity stream feed will only contain entries that are visible to anonymous users. In order to view restricted content you will need to authenticate via Basic authentication, as described in official documentation (https://developer.atlassian.com/server/framework/atlassian-sdk/consuming-an-activity-streams-feed/#authentication).
Provide the JIRA_TOKEN environmental variable (instructions at the notes below)
Found a mistake? Update these instructions.
Using a Jira token
-
Obtain you personal token from Jira.
-
Create a base64-encoded string by converting a string in format
<your-atlassian-account-mail>:<your-jira-token>for example:
jira-mail@example.com:hTBgqVcrcxRYpT5TCzTA9C0Fconverts to base64
amlyYS1tYWlsQGV4YW1wbGUuY29tOmhUQmdxVmNyY3hSWXBUNVRDelRBOUMwRg== -
Save it as the environmental variable
JIRA_TOKENwithBasicprefix, for example:JIRA_TOKEN='Basic amlyYS1tYWlsQGV4YW1wbGUuY29tOmhUQmdxVmNyY3hSWXBUNVRDelRBOUMwRg=='Alternatively, if you are running backstage locally, you can provide the variable by the command
env JIRA_TOKEN='Basic amlyYS1tYWlsQGV4YW1wbGUuY29tOmhUQmdxVmNyY3hSWXBUNVRDelRBOUMwRg==' yarn dev
Prefer a no-code Backstage setup?
Request a Roadie demoBecome a Backstage expert
To get the latest news, deep dives into Backstage features, and a roundup of recent open-source action, sign up for Roadie's Backstage Weekly. See recent editions.
