
Skip the manual plugin installation with no-code Backstage
Request a Roadie demoInstallation steps
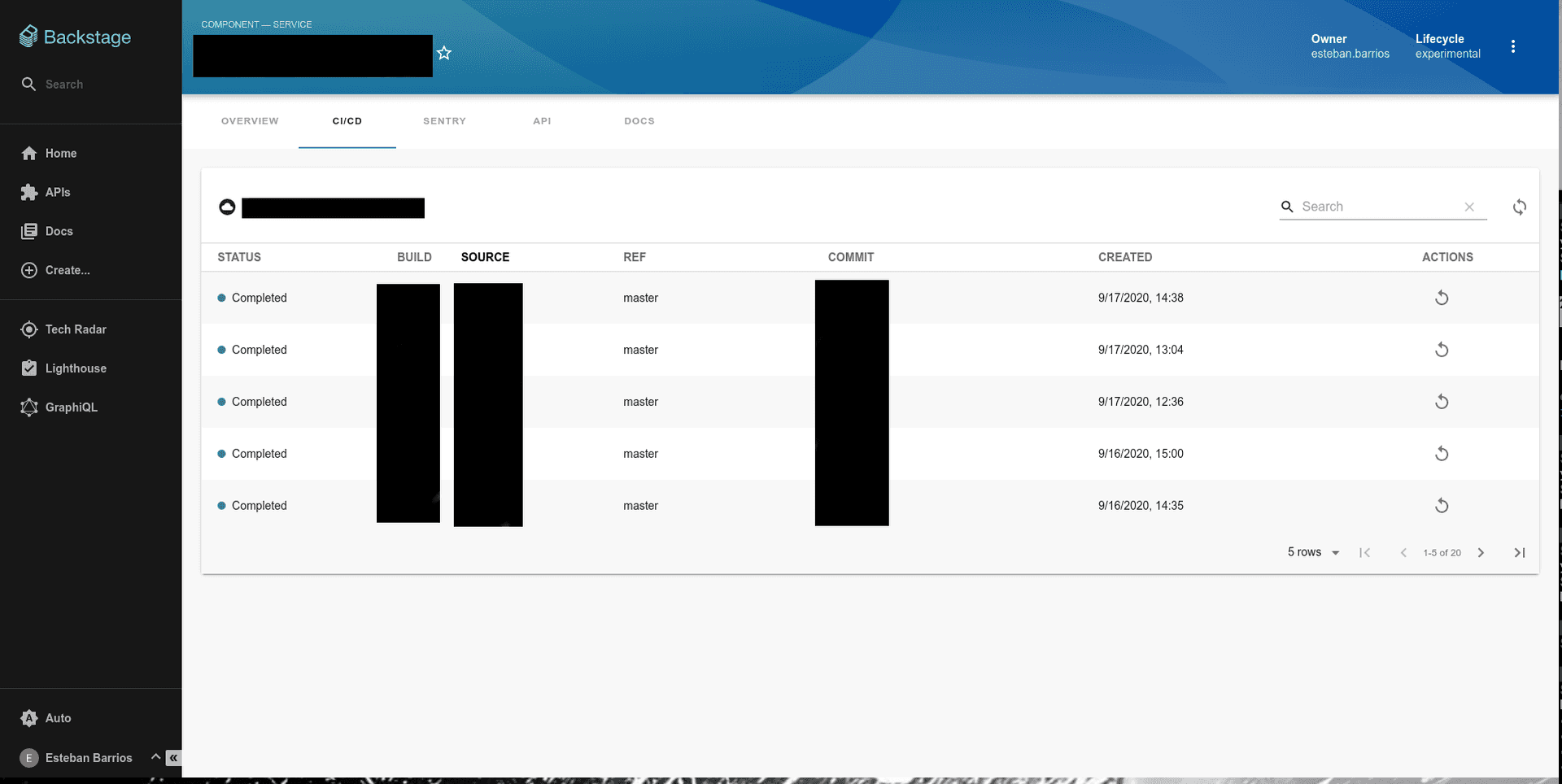
Install the plugin into Backstage.
yarn add @backstage/plugin-cloudbuildAdd plugin to the list of plugins.
// packages/app/src/plugins.ts
export { plugin as Cloudbuild } from '@backstage/plugin-cloudbuild';Add plugin API to your Backstage instance.
// packages/app/src/components/catalog/EntityPage.tsx
import {
Router as CloudbuildRouter,
isPluginApplicableToEntity as isCloudbuildAvailable,
} from '@backstage/plugin-cloudbuild';
const CICDSwitcher = ({ entity }: { entity: Entity }) => {
switch (true) {
...
case isCloudbuildAvailable(entity):
return <CloudbuildRouter entity={entity} />;
...
}
}Add annotation to your component-info.yaml file.
metadata:
annotations:
google.com/cloudbuild-project-slug: [your-project-slug]Found a mistake? Update these instructions.
Prefer a no-code Backstage setup?
Request a Roadie demoBecome a Backstage expert
To get the latest news, deep dives into Backstage features, and a roundup of recent open-source action, sign up for Roadie's Backstage Weekly. See recent editions.
