
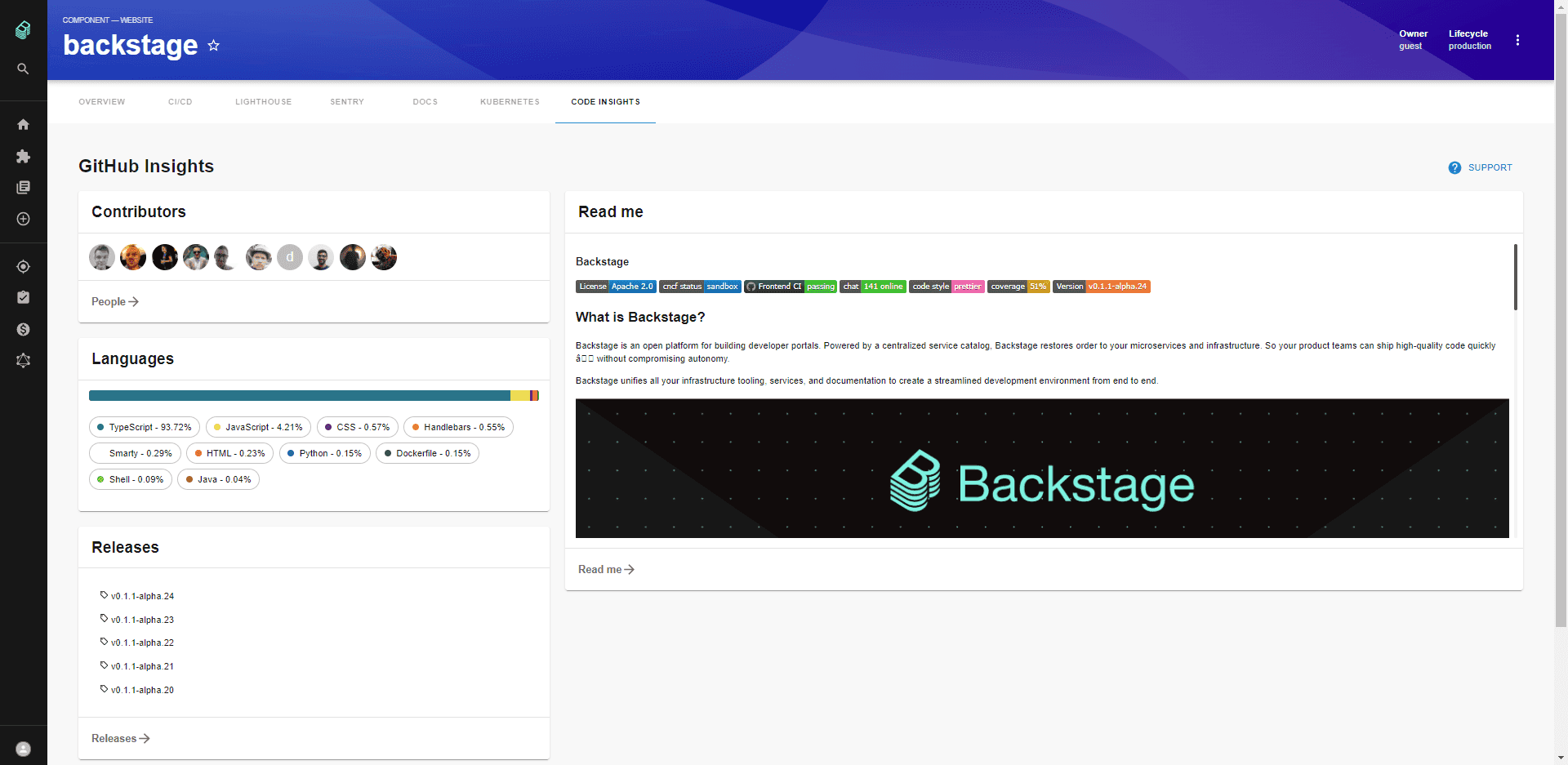
See the GitHub Insights Backstage plugin in action
Request a Roadie demoInstallation steps
Install the plugin into Backstage.
// packages/app
yarn add @roadiehq/backstage-plugin-github-insightsAdd plugin API to your Backstage instance.
// packages/app/src/components/catalog/EntityPage.tsx
import { EntityGithubInsightsContent } from '@roadiehq/backstage-plugin-github-insights';
const serviceEntityPage = (
<EntityLayoutWrapper>
...
<EntityLayout.Route
path="/code-insights"
title="Code Insights">
<EntityGithubInsightsContent />
</EntityLayout.Route>
</EntityLayoutWrapper>
);Run the backstage app with the following command and navigate to the services tab.
yarn startWidgets setup.
You must install this plugin by following the steps above to add the widgets to your Overview. You might add only selected widgets or all of them.
Add widgets to your Overview tab.
// packages/app/src/components/catalog/EntityPage.tsx
import {
EntityGithubInsightsContent,
EntityGithubInsightsLanguagesCard,
EntityGithubInsightsReadmeCard,
EntityGithubInsightsReleasesCard,
isGithubInsightsAvailable,
} from '@roadiehq/backstage-plugin-github-insights';
// ...
const overviewContent = (
<Grid container spacing={3} alignItems="stretch">
<EntitySwitch>
<EntitySwitch.Case if={e => Boolean(isGithubInsightsAvailable(e))}>
<Grid item md={6}>
<EntityGithubInsightsLanguagesCard />
<EntityGithubInsightsReleasesCard />
</Grid>
<Grid item md={6}>
<EntityGithubInsightsReadmeCard maxHeight={350} />
</Grid>
</EntitySwitch.Case>
</EntitySwitch>
</Grid>
);Found a mistake? Update these instructions.
Prefer a no-code Backstage setup?
Request a Roadie demoBecome a Backstage expert
To get the latest news, deep dives into Backstage features, and a roundup of recent open-source action, sign up for Roadie's Backstage Weekly. See recent editions.
