
Skip the manual plugin installation with no-code Backstage
Request a Roadie demoInstallation steps
In the backstage/packages/app project add the plugin as a package.json dependency:
yarn add @roadiehq/backstage-plugin-firebase-functionsAdd plugin to the entityPage.tsx source file:
// packages/app/src/components/catalog/EntityPage.tsx
import {
EntityFirebaseFunctionsContent
} from '@roadiehq/backstage-plugin-firebase-functions';
...
const serviceEntityPage = (
<EntityLayoutWrapper>
...
<EntityLayout.Route
path="/firebase-functions"
title="Firebase Functions">
<EntityFirebaseFunctionsContent />
</EntityLayout.Route>
...
</EntityLayoutWrapper>
);Add widget to the entityPage.tsx source file:
// packages/app/src/components/catalog/EntityPage.tsx
import {
isFirebaseFunctionsAvailable,
EntityFirebaseFunctionsCard
} from '@roadiehq/backstage-plugin-firebase-functions';
...
const overviewContent = (
<Grid container spacing={3}>
...
<EntitySwitch>
<EntitySwitch.Case if={isFirebaseFunctionsAvailable}>
<Grid item md={6}>
<EntityFirebaseFunctionsCard />
</Grid>
</EntitySwitch.Case>
</EntitySwitch>
...
</Grid>
);add annotation to the yaml config file of a component
cloud.google.com/function-ids: projects/project-name/locations/region-name/functions/function-nameFound a mistake? Update these instructions.
Things to know
Features
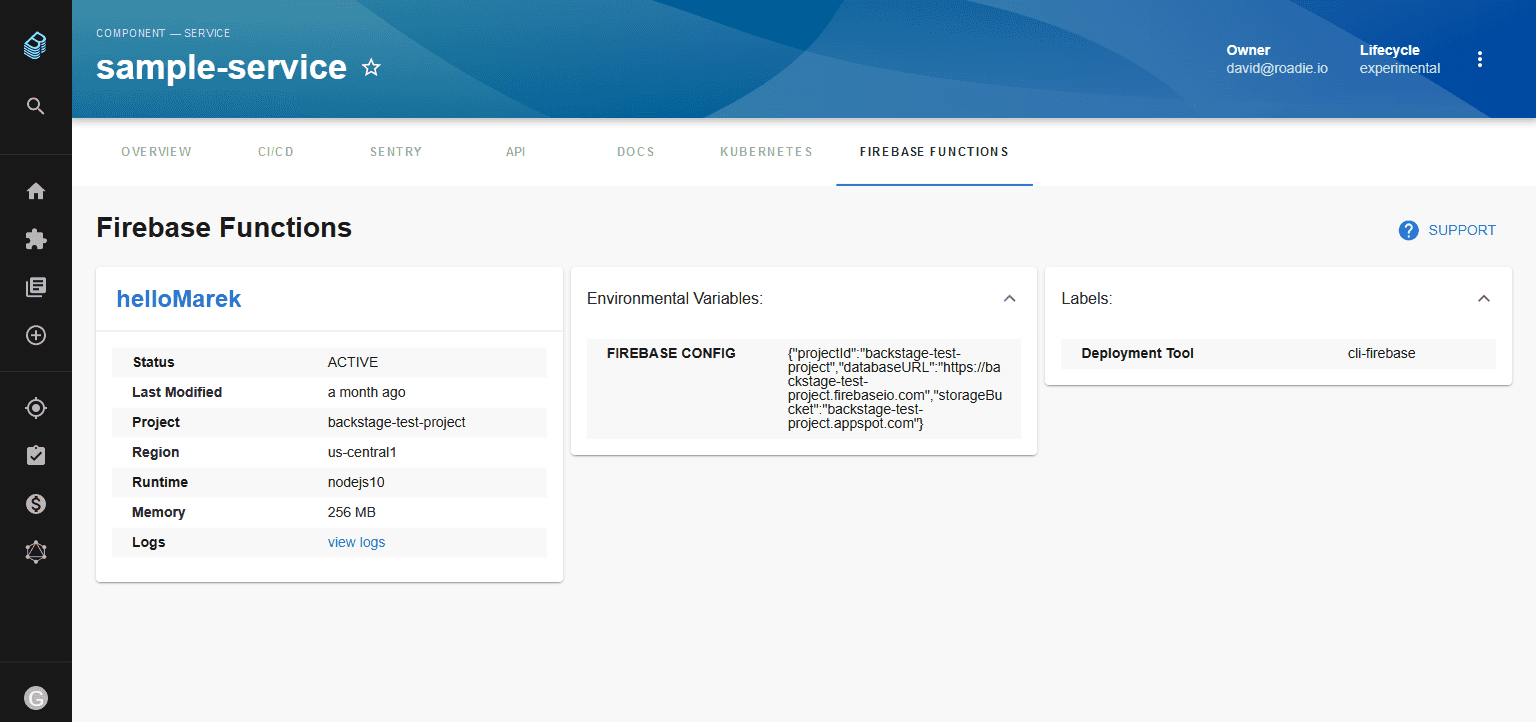
- Display firebase functions details
- Link to overview or logs in the cloud google platform console
Prefer a no-code Backstage setup?
Request a Roadie demoBecome a Backstage expert
To get the latest news, deep dives into Backstage features, and a roundup of recent open-source action, sign up for Roadie's Backstage Weekly. See recent editions.
