
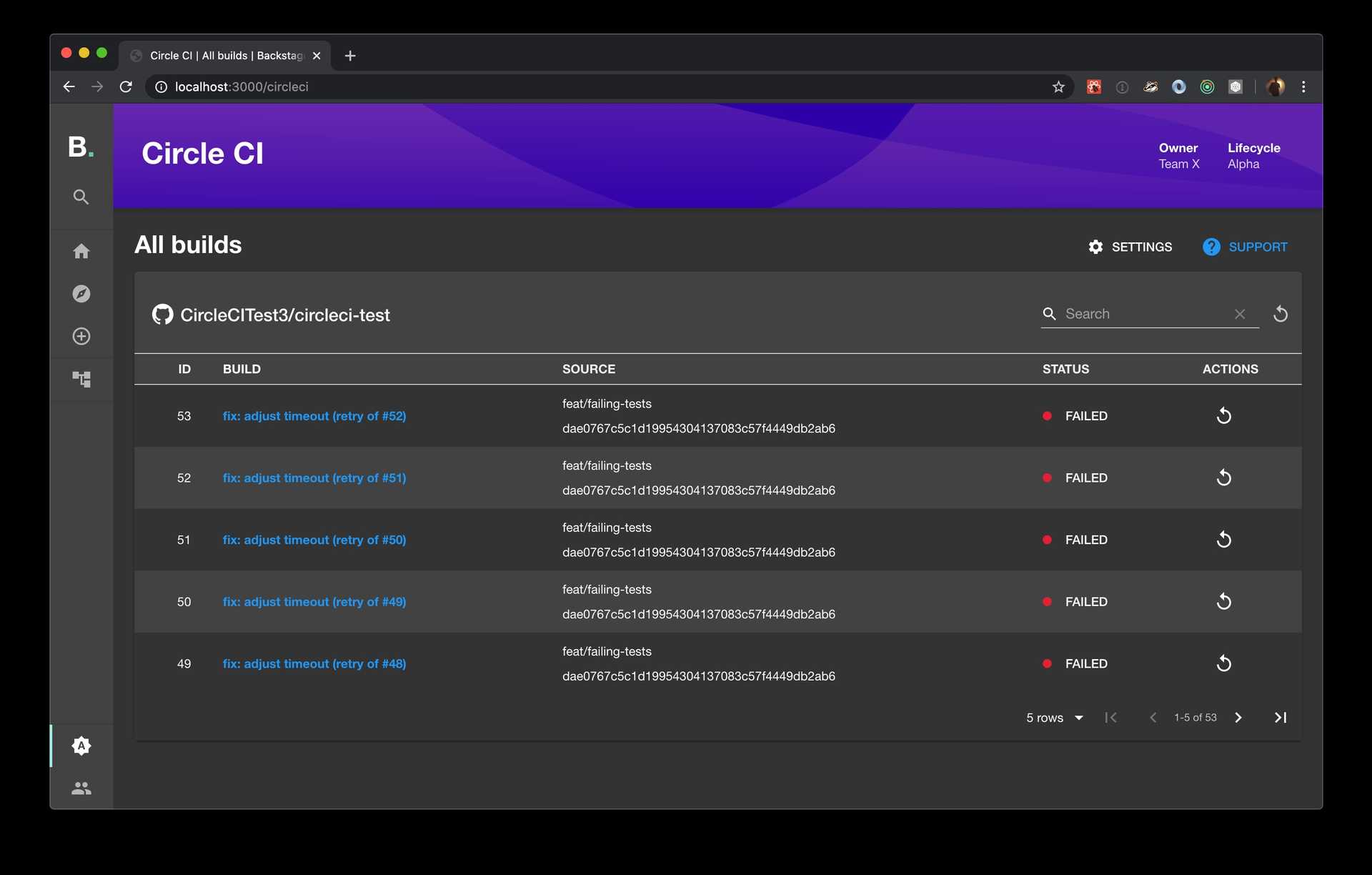
See the Circle CI Backstage plugin in action
Request a Roadie demoInstallation steps
Install the plugin
yarn add @backstage/plugin-circleciImport it into your Backstage application
// packages/app/src/components/catalog/EntityPage.tsx
import {
EntityCircleCIContent,
isCircleCIAvailable,
} from '@backstage/plugin-circleci';Add the plugin to the CI/CD section
// packages/app/src/components/catalog/EntityPage.tsx
const cicdContent = (
<EntitySwitch>
<EntitySwitch.Case if={isCircleCIAvailable}>
<EntityCircleCIContent />
</EntitySwitch.Case>
...
</EntitySwitch>Add proxy configuration
# app-config.yaml
proxy:
'/circleci/api':
target: https://circleci.com/api/v1.1
headers:
Circle-Token: ${CIRCLECI_AUTH_TOKEN}Get and provide a CIRCLECI_AUTH_TOKEN as an environment variable (see the CircleCI docs)
Add a circleci.com/project-slug annotation to your respective catalog-info.yaml files following the Component format
# Example catalog-info.yaml entity definition file
apiVersion: backstage.io/v1alpha1
kind: Component
metadata:
# ...
annotations:
# This also supports bitbucket/xxx/yyy
circleci.com/project-slug: github/my-org/my-repo
spec:
type: service
# ...Found a mistake? Update these instructions.
Prefer a no-code Backstage setup?
Request a Roadie demoBecome a Backstage expert
To get the latest news, deep dives into Backstage features, and a roundup of recent open-source action, sign up for Roadie's Backstage Weekly. See recent editions.
